A guest post by Anne Stefanyk of Kanopi Studios
When it comes to your nonprofit website, first impressions are everything. Studies show that 88% of website visitors won’t return to a site after having a negative user experience (UX). Your website’s UX is the way visitors interact with your website and how they feel when using it.
To communicate with your audience and design a positive user experience, your website should get supporters involved with your mission. User-friendly nonprofit web design can turn even the most casual visitors into passionate supporters.
Let’s explore four common user-experience mistakes and how to avoid them on your website:
1. Failing to follow accessibility guidelines
Web accessibility is the process of making your website usable and readable for all audiences, regardless of any disabilities they may have. The Americans with Disabilities Act states that websites that offer public accommodations must be accessible to people with disabilities.
Failing to meet accessibility standards can create a negative user experience for many visitors. To cover your accessibility bases, follow these steps:
-
- Reference the Web Content Accessibility Guidelines. Regulations include ensuring that all images have alternative text, videos and audio clips have captions, and text has sufficient color contrast.
- Use accessibility testing tools. We recommend using accessibility tools such as Lighthouse or Siteimprove. Thesetools help automatically identify accessibility issues on your website. They provide a good starting point.
- Manually test your website for accessibility. Just relying on accessibility tools might cause you to miss issues. Manually test your website by navigating the site with your keyboard or using screen reader software. See what the user experience is like from the perspective of someone using assistive technology.
Following accessibility guidelines improves both accessibility and user experience for all visitors, no matter their varying abilities or devices.
2. Designing your website without consulting audience research.
Creating a positive user experience starts with understanding your audience. Ensure you have a clear picture of online visitors’ interests, behaviors, and motivations.
Get to know your audience members, including donors, volunteers, and other supporters, using these techniques:
-
- Use a tool like HotJar to track user behavior. HotJar can generate website heat maps that show you how visitors interact with your web pages. You can also collect direct audience input using feedback widgets that track your visitors’ feelings about your website elements.
- Carry out A/B testing to assess design elements. A/B testing is the process of creating two different versions of the same website element and assessing which version is more engaging. For example, you can create two different event landing pages. Then, track registrations for each page to determine which one is more successful.
According to AccuData’s marketing analytics guide, you can use the data from these sources to understand the messaging and design elements that will resonate with your audience. This allows you to make research-backed decisions that increase website engagement.
3. Not creating a content strategy.
Your website’s content—whether your written copy, imagery, or videos—is the heart of your user engagement strategy. Compelling content gives audience members a reason to engage more deeply with your website and browse for longer.
Plus, there’s nothing more discouraging than arriving on a website that looks like it hasn’t been updated for a while. If your content is out of date, visitors will get the impression that your organization is not very active.
Create a clearly defined content strategy to ensure your content stays relevant and fresh. Ensure your strategy includes the following components:
- A blog posting schedule
- Reminders to create event calendar updates
- Instructions for updating highly visible imagery, such as the photos on your homepage or donation page
Keeping these elements updated shows current and potential supporters that your organization is energetically working to achieve its mission through different initiatives and events.
Increase website traffic by promoting your fresh content across your digital marketing platforms. Share your event listings in your monthly email newsletter and include links to your blog updates in your social media posts.
4. Having unclear user pathways.
User pathways are the actions an audience member takes on your website based on their motivations and interests. For example, the user pathway for someone who arrives on your website looking for volunteer opportunities will be different than for someone who wants to donate or listen to your podcast.
Unclear user pathways can lead to lower audience engagement and ultimately underperforming fundraisers, volunteer opportunities, and events. Create streamlined user journeys by doing the following on your nonprofit website:
-
- Offer clear calls to action. Calls to action (CTAs) are buttons or links that lead visitors to different sections of your website. For example, you might include buttons on your homepage that point visitors to your volunteer registration page or online giving form. These buttons help users find what they’re looking for quickly, improving their browsing experience.
- Provide simple navigation tools. Offer an easy-to-use search function and a simplified menu to make researching different topics on your website easier.
- Created tailored content for each user group. Create valuable landing pages for different users, including your constituents, volunteers, donors, advocates, and other community members. Ensure these pages include the information and forms supporters need to get more involved, like a donation form or volunteer sign-up page.
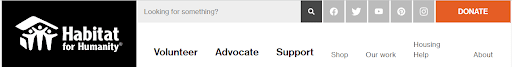
For example, take a look at how the Habitat for Humanity website has organized its navigation and user pathways:
This top-level header offers links for volunteers, advocates, and those looking for housing assistance. There is also a clearly-labeled search function alongside buttons for different social media pages and Habitat’s online donation form.
This clearly-organized navigation setup makes it easy for visitors to choose their own path and get more involved with Habitat’s mission.
As you improve your website’s user experience, review Kanopi’s roundup of the top nonprofit websites for inspiration. Note each website’s approach to developing streamlined user journeys and incorporating audience research and accessibility guidelines. Use these examples (along with the help of a web design firm when needed) to avoid common UX mistakes and create a user-friendly website that stands the test of time.
 As Founder and CEO of Kanopi Studios, Anne helps create clarity around project needs, and turns client conversations into actionable outcomes. She enjoys helping clients identify their problems, and then empowering the Kanopi team to execute great solutions.
As Founder and CEO of Kanopi Studios, Anne helps create clarity around project needs, and turns client conversations into actionable outcomes. She enjoys helping clients identify their problems, and then empowering the Kanopi team to execute great solutions.
Anne is an advocate for open source and co-organizes the Bay Area Drupal Camp. When she’s not contributing to the community or running her thoughtful web agency, she enjoys yoga, meditation, treehouses, dharma, cycling, paddle boarding, kayaking, and hanging with her nephew.
https://twitter.com/Anne_Kanopi

Leave a Reply